Is a website the same as a web application? That question is older than you think
In 2013, the web development blog CSS Tricks ran a poll with a single question: “Is it useful to distinguish between “web apps” and “web sites”? Seventeen thousand people responded. 72% answered Yep. They are different things with different concerns. The remaining 28% answered Nope. It’s all just the web.
That question, circulated in different ways, has become a common refrain. Every few years it re-enters the web development zeitgeist. At the center, however, lies the same question: is the web divided? Is there one web meant for desktop-like applications and another meant for content. One web that serves, and another that creates.
In practice, it offers little more than a thought experiment, though a useful one. It can frame a moment of web development practice. Equally useful is tracing the conversation back to one of the earliest times the conversation cropped up, back to the history of DHTML and a company called Oddpost.
In 1999, the small startup Halfbrain launched BrainMatter. BrainMatter was a spreadsheet application. It mimicked the functionality of Excel, and users could sort data, drag and drop rows and columns, and even use basic functions and macros. What made BrainMatter stand out was that it existed entirely on the web. Any user could boot up BrainMatter right in their browser from anywhere in the world. Though, at the time, the site only worked on the browser market-leader Internet Explorer, a conscious choice by the development team because of the kind of technology Microsoft had made available.
Nevertheless, BrainMatter was impressive; it functioned far better than anyone had thought was possible. In 1999, the conversation around the web focused on its power as a new media—the era of “content is king.” Publications dominated the web surfers landscape, but there was little in the way of computing applications. Halfbrain challenged that perception, leveraging a batch of evolving technologies grouped under the umbrella of Dynamic HTML, or DHTML.
Rather than some unified programming practice or principle, DHTML was a loose collection of techniques that combine JavaScript, CSS, and a few proprietary Microsoft technologies (which is why it only worked in a Microsoft browser) to make possible websites that could refresh interactive data without the need for a page reload. This let users directly interact with a page, fill out forms to add data, drag things around—and generally do the type of things people were used to doing only on their desktops—right on the web. In the day of Google Docs and web-based Electron apps, that might feel commonplace. In 1999, it was brand new.
Not long after the release of BrainMatter, Halfbrain was bought by AlphaBlox, who used the same technology and techniques to build presentation software on the web; PowerPoint in a website. Shortly after that, AlphaBlox was acquired by IBM.
By then, the browser market had a new rising star, Mozilla’s Firefox. Firefox made DHTML possible in a way that Microsoft’s previous competitor and its predecessor, Netscape, never had. But not without difficulty. One of IBM’s engineers, Koranteng Ofosu-Amaah, later compiled notes about that very complexity in a blog post, Applications vs W3C Dom. In it, Ofosu-Amaah draws a crucial line in the sand. One the one hand are web applications, made possible through a series of hacks, clever workarounds, and proprietary technologies available in one browser or another. One the other are content websites, made possible by the standardized technologies of the web. DOM driven applications and standards-driven websites. Web apps and websites.

In one of his notes, he makes this explicit: Browser compatibility is a big hindrance to W3C DOM applications. Ofosu-Amaah recognized that some sites required features and technologies that weren’t universally accessible, and thus locked some users out of the experience entirely (people using older browsers for instance). And in the state of web development around the year 2000, this was largely true. The question of web applications vs websites at the time largely focused on this fact, that it was nearly impossible to give the same interactive and dynamic experience across every browser and device.
The amount of working web engineers in 1999 was relatively small. Engineers well-versed in DHTML, even smaller than that. Among this select group were two Halfbrain engineers, Ethan Diamond and Iain Lamb. By 2002, they were ready to move on from Halfbrain to their next DHTML powered web application. This time in email. It was called Oddpost.
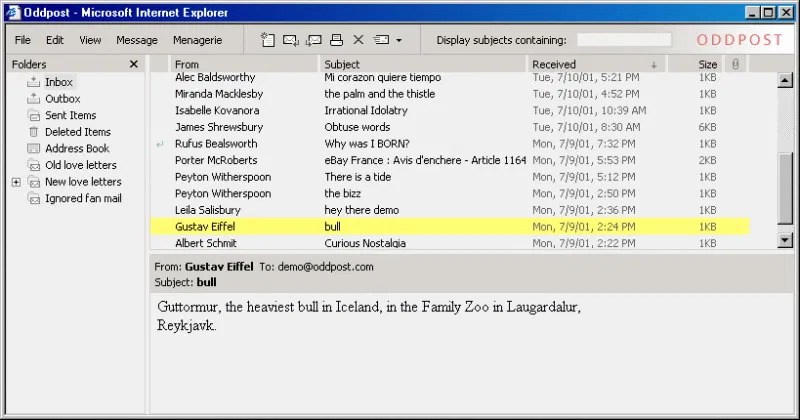
Oddpost debuted in June of 2002. It’s homepage read simply “Behold! Oddpost. Incomparable Email. The latest news and blogs. All in one place.” Oddpost’s primary function was email. It modeled the popular desktop email applications of the time, like Microsoft Outlook and Eudora. But it also had a built in feed reader to aggregate content from news sites and blogs.

Like BrainMatter, however, Oddpost ran entirely on the web, using native web technologies. It could be accessed up from any computer that had a modern browser (though again, just Internet Explorer), which was most computers. At $30/year, it was in reasonably priced territory before the concept of free email was the norm.
In terms of email interfaces, it wasn’t overly groundbreaking. Three pane window. Messages organized by date, threaded by sender. Its interface was simple, with only the most essential features. That was by design. Oddpost was impressive because it felt snappy and dynamic even though, to the average user, it was nothing more than a web URL.
Such was the power of DHTML. As Oddpost launched, other, similar web applications were being released in conceived in various pockets around the web. It re-oriented the conversation about the possibility and promise of the web, and people began to discuss websites that were more than websites. Websites that were, as Ofosu-Amaah put it, indeed web applications.
In 2002, Ethan Diamond gave an interview to the popular blog of Joshua Kaufman, Unraveled. Oddpost, like BrainMatter before it, wouldn’t run at all inside of Mozilla. Kaufman pushed Diamond on this point, questioning the decision to lock out a potentially large group of users. Diamond’s answer brought into view the application and website distinction.
“Oddpost is not a web page, it’s a software application [emphasis added]. Web pages, whether devoted to totally pajama-less coed pajama parties or The Declaration of the Rights of Man, present information, and there is a good and widely held belief that information should be available to everybody… Software applications, on the other hand, are tools, and it’s absurd to apply the web’s freedom of information standard to them. Moreover, software applications, with all the incredible sophistication that that label implies, require tremendous cost and effort to develop for any single platform. For web applications like Oddpost, W3C standards mitigate, but absolutely do not negate this truth. This is a point we often have to make, but never to anyone with even a modicum of cross-browser web application experience.”
In his response, he evoked a familiar argument. Though web applications were possible on the web, Diamond argued, web applications weren’t necessarily available to every user of the web.
That interview sparked another round of conversation, several years after BrainMatter first launched. One response, from Joyce Park of Dojo Toolkit, stated it plainly. “In my experience it takes little marginal time to make something work in Mozilla as well as IE… And although the overall number of non-IE users is small, the percentage of early adopters of web-based technologies within that group is super super high… so you’d think the business plan for something like Oddpost would need to take that into account.”
And that is often at the center of the debate. Is the marginal effort of cross-browser support a prerequisite rather than an option? Is the openness of the web something so intrinsic, so fundamental, that it can’t be ignored. Or are we cursed to have one version of the web that lives on the cutting edge at the exclusion of some in an attempt to deliver experiences no one thought was possible. These questions remain unanswered, but one thing is sure. They’ll definitely be asked again.
Sources
- Phil Wainewright. "Reclaiming the meaning of Office." ZDnet. September 9, 2005. https://www.zdnet.com/article/reclaiming-the-meaning-of-office/
- Adam Rifkin. "Weblications." Relax, Everything Is Deeply Intertwingled. December 12, 2004. https://ifindkarma.typepad.com/relax/2004/12/weblications.html
- Phil Wainewright. "Now IBM buys Alphablox." Loosely Coupled. July 7, 2004. http://www.looselycoupled.com/blog/lc00aa00045.html
- Koranteng Ofosu-Amaah. "Applications vs. W3C DOM." Koranteng. July 7, 2003. https://home.koranteng.com/writings/applications-vs-w3c-dom.html
First Published Here.
